

Learn how optimized images can improve the user experience and decrease page load time.
Also find out what free tools are available to help you.
What is the best image size for product images for an ecommerce store.
How fast a page loads affects user experience. That's why Google looks at page load times when ranking a site. The faster the better. Internet speeds are faster than ever and the amount of content and background code on a page have increased dramatically as well.
At InstanteStore, all you need to do is upload your best product image(s) and the system will resize it accordingly (reduction/increase in dimension) to display it on product pages and product listing pages.
When a customer hovers over a product image, the zoom feature kicks in and the system displays the larger original image.

The customer can click the image to see the image in its full size.

Image File Size vs Image Size
Image file size is often confused with image size. Simply put, image file size is the amount of space it will take up on your storage device. Image Size is the dimension - length and width - of an image in digital format.
Image Size / Image Dimension
We would suggest or recommend uploading product images which are at least 800px * 800px (1000px * 1000px would be fine too). At this size, a user can view the whole image on most pc or laptop screenss without having to scroll left or right. After uploading a product image, the system will resize it to fit the viewport of product pages and product listing pages. Most of the product page layouts will display product images at 400px * 400px. Users can hover over the image to view sections in more detail or click on the image to see the blow-up or original image.
If a product image is smaller than the product image viewport, the system will not stretch it to fit. Stretched images do not look good.
Image File Size
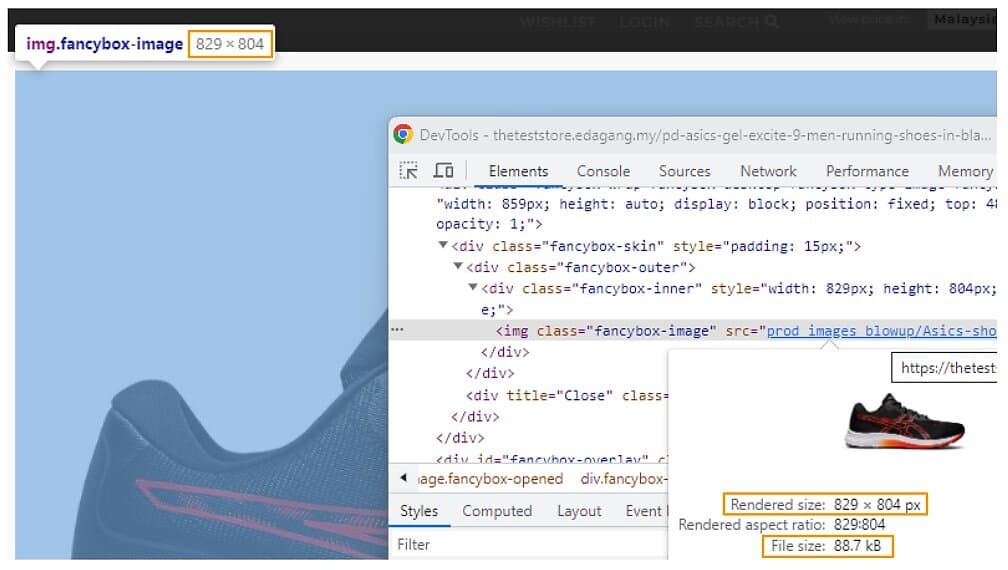
Relatively speaking, the bigger the image size, the larger the image file size. But it also depends on format and resolution. More information on image formats here. For a product image of 1000px * 1000px, try to get it below 300KB. You may use free image optimization tools like https://tinypng.com/ to help decrease your image file sizes. Here's more information on how to optimize your images.
In the screenshot below, the optmized 829px * 804px image has a file size of just 88.7kB.

Bonus Information
Aspect Ratio: The choice between square, portrait, or landscape generally depends on your product. Many eCommerce sites, like us, prefer square images (1:1 aspect ratio) as they align well on the product listing page and are suitable for most social media platforms. However, certain products may benefit from portrait or landscape images. Whatever format you choose, consistency is key, so stick to one aspect ratio as it helps to maintain a clean and professional appearance on your website.
Multiple Images: If you're selling a product that would benefit from multiple product images, do provide images from various angles, including close-ups of important features. This helps the customer get a full understanding of the product. That said, if you're selling a packet of milk powder, for instance, you do not need different angles of the product. Just the front and the back (close up of the ingredients) should suffice. There's a section on our Adding Products video that touches on this topic.
Remember not to go overboard. Sometimes having many images might work against the product in that the customer might see something not to their liking. The idea is to have just enough quality images to convince the customer to make purchase. The fewer the number of images needed, the faster the customer makes it to the checkout page.
Image Quality: No matter the size or aspect ratio, make sure the image quality is high. Blurry or pixelated images can make your site seem unprofessional and dissuade potential customers.